Mobile App: Barks In The Park
In Progress*
Introduction
Being the owner of a high-energy pup, I take my dog, Mac, out to dog parks a few times a week. Often, I spend time driving to dog parks only to find they're empty, kept in terrible condition or not as advertised. Being a UI/UX designer, after some initial research, I saw an opportunity here. Barks In The Park is an app that will allow users to access real-time capacity levels in dog parks and rate their experiences to keep those tails waggin' and hoomans happy.

Getting Started
Getting started meant research. I spent hours researching apps, Google search queries and websites for; "dog parks", "dog parks in my area", "dog park capcity levels", "dog park reviews" and found that there was not a single app that offered a comprehensive review with the above information. I quickly got to work starting with a basic questionnaire and scribbled down some of my own goals;
- How would the app easily capture capacity levels
- What additional information should be listed besides capacity and cleanliness
- What info do I need to capture for ease of use
- Allow pictures to be taken and shared!!!!
Research & Strategy
To start the research part of my project, I asked three friends to fill out the questionnaire to give me some quick feedback to refine and synthesize my wants and needs with other dog owners.
From my findings, I refined the basic goals and features of the app to;
- Auto logging capacity levels using geo locating on smart phones
- Show peak capacity level times and days (history)
- Allows users to create quick reviews
- Allow users to upload pictures
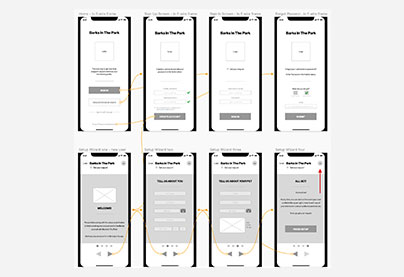
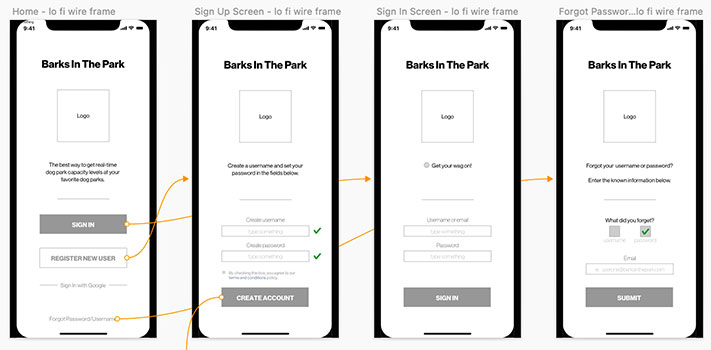
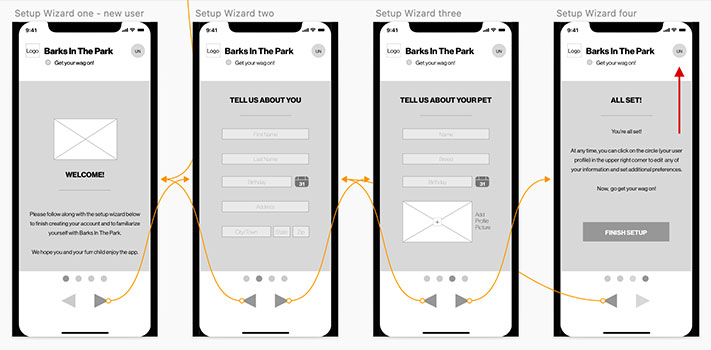
The Process


The app is still very early in the design phase. I only have the lo-fi registration process prototype complete at this time.
Get in touch

I work as a freelance designer in all of the above fields. If you’d like to discuss a project in more detail, feel free to drop a line. I love talking design.