UI Pattern Library
Introduction
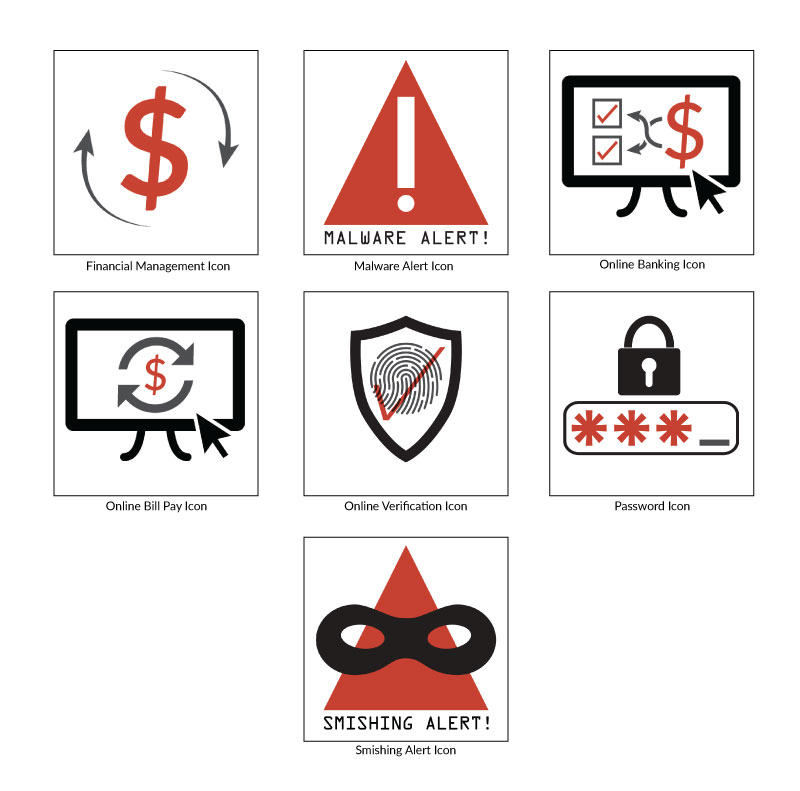
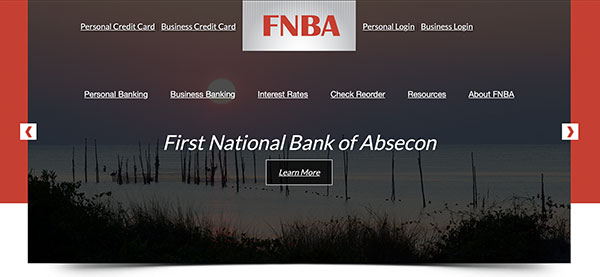
While at my former employer, a client reached out to us for help establishing a new aesthetic for their website. The website owner wanted icons incorporated throughout the website to use in conjunction with content gor visual guidance and association. They felt that images were too general and not helpful for website visitors in quickly gleaning what the content of each section focuses on. Additionally, it was also important that the icons match the UI of the website and established brand identity.
Primary goals for the project;
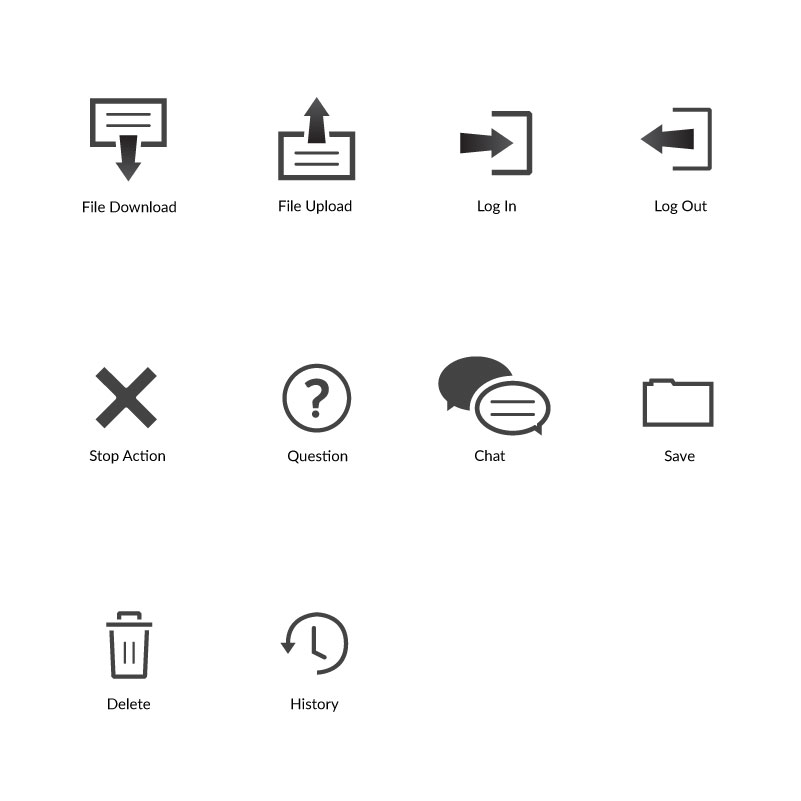
- Design custom icons to match brand/UI
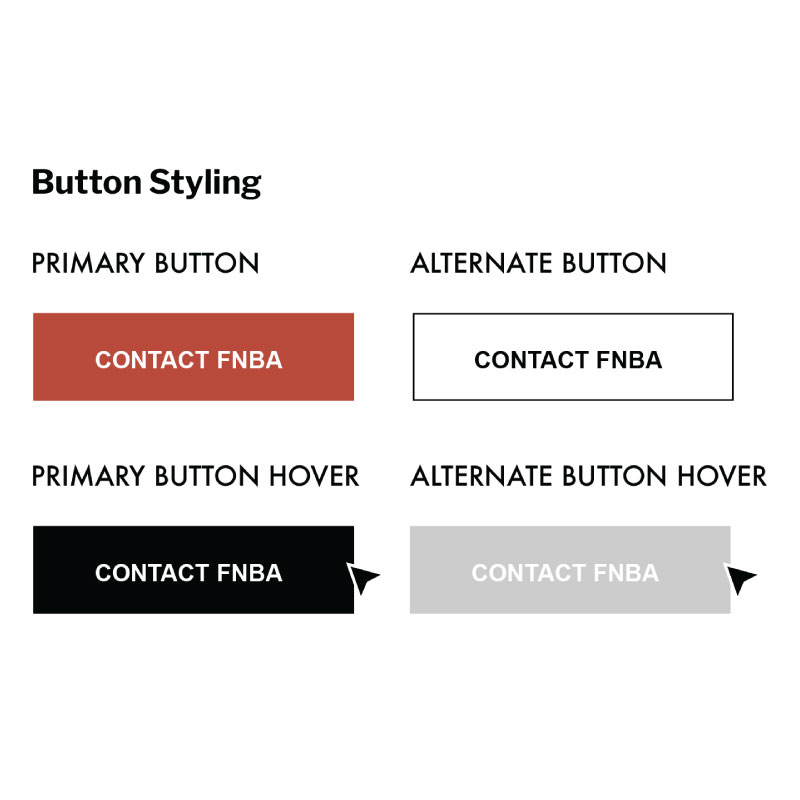
- Design UI library/patterns for use on the website
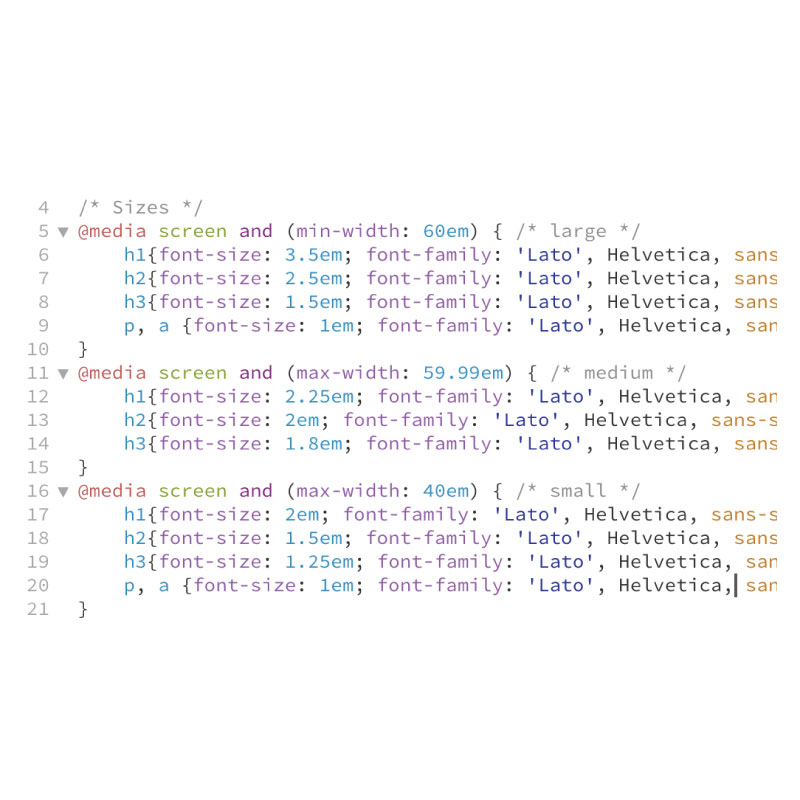
- Match established brand colors and fonts
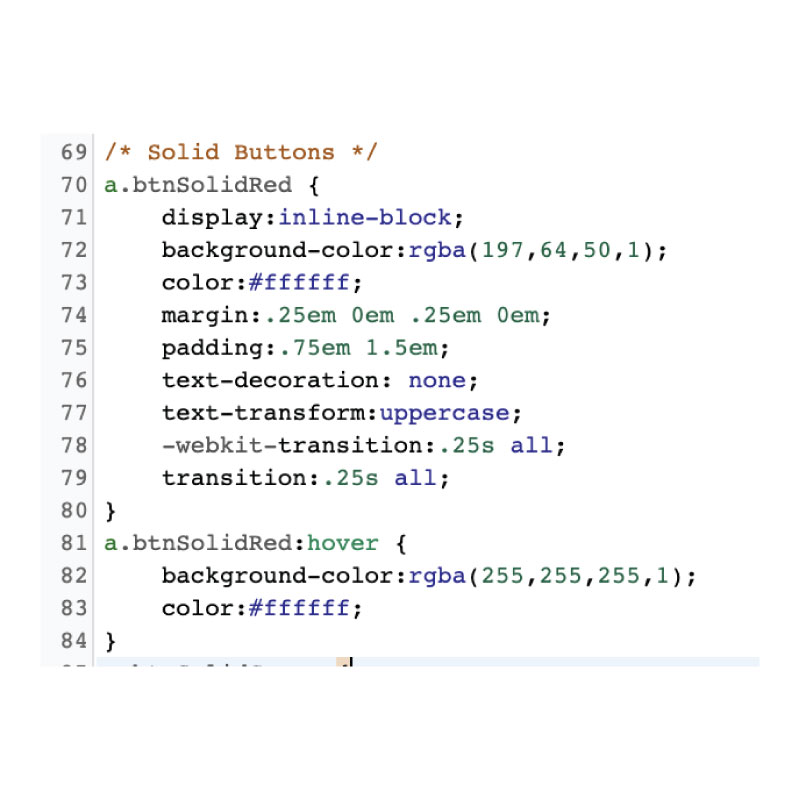
- Ensure CSS styling for coding is accurate and easy to reference for development

Getting Started
My role as the UI/UX Designer was to design the icons and establish the UI library of visuals and CSS coding for consistency across the website and ease of development.
- Confirm and document brand color codes
- Confirm fonts and establish CSS styling
- Sketch rough icon ideas / confirm design direction with client
- Design digital versions of icons
- Integrate icons and styling into website
Research & Strategy
There was a lot of time spent early on in the process to save time during the development of the website. Colors were confirmed for various color modes and usage. As well, a CSS library was coded to ensure colors would match and so the development of the website would be more efficient. The same process was completed for the fonts used on the website. A UI style library was established for reference to ensure accuracy and provide some creative liberty while staying on brand. The icon design direction involved two meetings with the client to ensure accuracy of the icons and satisfaction of the aesthetic. Once client approval was given for a few preliminary sketches and digital options, the remainder of the icon library was created for use on the website.
The Process
- ALL PROJECTS
Results

The entire website was designed and developed in 4 weeks, roughly one week ahead of the project schedule. The time spent early on in the project; establishing the UI library and icons helped save several days of development work, which translated to an early website launch for the client.
Get in touch

I work as a freelance designer in all of the above fields. If you’d like to discuss a project in more detail, feel free to drop a line. I love talking design.